티스토리 블로그를 꾸미기 위해 본문 안에 링크 버튼을 만들 때 방법은 여러 가지가 있는데 그중에 CSS로 링크 버튼을 만드는 방법과 버튼 디자인 모음 사이트를 소개해 드리겠습니다.

CSS 링크 버튼 만들기
먼저 블로그에 링크를 만드는 방법은 텍스트, 이미지, CSS를 이용한 버튼 등이 있는데요.
CSS 버튼 모양의 코드를 직접 입력한 뒤에 서식에서 CSS 버튼을 불러내서 저장해 두면 글을 쓰면서 필요할 때마다 불러내서 사용하면 됩니다.
CSS 버튼 코드 저장
■ CSS 코드 복사 >
/* CSS블루버튼 시작 */
.CSSblueButton {
box-shadow: 0px 1px 0px 0px #aff6ff;
background:linear-gradient(to bottom, #64c1ff 5%, #2395ff 100%);
background-color:#64c1ff;
border-radius:17px;
border:1px solid #2395ff;
display:inline-block;
cursor:pointer;
color:#333333;
font-family:Arial;
font-size:19px;
font-weight:bold;
padding:6px 80px;
text-decoration:none;
text-shadow:0px 1px 0px #64c1ff;
}
.CSSblueButton:hover {
text-decoration:none;
background:linear-gradient(to bottom, #2395ff 5%, #64c1ff 100%);
background-color:#2395ff;
}
.CSSblueButton:active {
text-decoration:none;
position:relative;
top:1px;
}
/* CSS블루버튼 끝 */
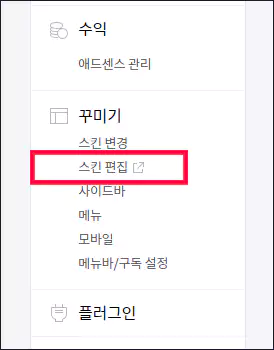
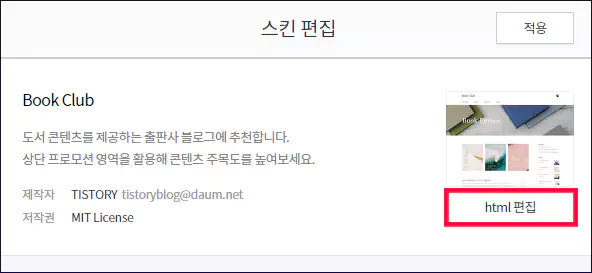
■ 블로그 꾸미기 > 스킨편집 > html 편집 > CSS 이동 > CSS 코드 붙여 넣기 > 적용



CSS 버튼 서식 저장
■ html 코드복사 >
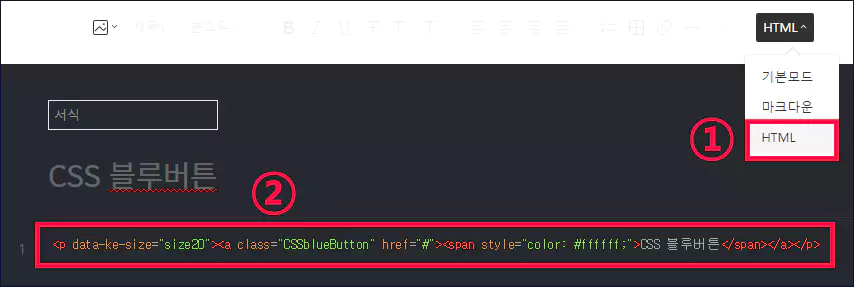
<p data-ke-size="size20"><a class="CSSblueButton" href="#"><span style="color: #ffffff;">CSS 블루버튼</span></a></p>
■ 블로그 관리홈 > 콘텐츠 서식관리 > 서식 쓰기 > 기본보드를 HTML 모드로 변경 > 본문에 붙여 넣기 > 완료


■ CSS 블루버튼이 적용된 모습

CSS 링크 버튼 디자인 모음 사이트
CSS를 이용한 링크 버튼을 만들 때에는 인터넷에 많이 나와 있는 코드를 직접 가져와 저장한 뒤 위와 같이 쓰셔도 되고 이미 잘 만들어진 사이트에서 내 입맛에 맞는 버튼을 골라와서 적용하면 됩니다.
먼저 말씀드린 방법은 코드를 이것저것 만지다 보면 조금씩 공부하는 느낌도 들고 좋지만 잘 만들어진 디자인을 모아둔 사이트에서 글꼴이나 버튼의 사이즈 정도를 조정해서 만드는 것도 나름 편리한 것 같습니다.
Best Button Generator 사이트 이용
Best Button Generator 사이트로 접속합니다.
■ CSS 버튼 디자인 변경
① 원하는 디자인을 선택합니다 > ② 버튼 사이즈, 테두리 모양, 버튼 그림자, 글자 그림자 등 변경
③ 버튼의 색상을 변경해 봅니다 > ④ Get Code를 클릭합니다.

■ CSS 버튼 코드 가져오기
⑤ 복사한 뒤 CSS 맨 하단에 붙여 넣어 줍니다.
- 블로그 꾸미기 > 스킨편집 > html 편집 > CSS 이동 > CSS 코드 붙여 넣기 > 적용
⑥ 복사해서 서식에 저장해서 쓰거나 본문 html 모드로 변경해서 바고 적용해도 됩니다.
- 블로그 관리홈 > 콘텐츠 서식관리 > 서식 쓰기 > 기본보드를 HTML 모드로 변경 > 본문에 붙여 넣기 > 완료

목차
함께 보면 좋은 글
글자 아래 형광색 밑줄 긋는 방법 : 티스토리 꾸미기
티스토리 블로그에 글을 작성하다 보면 강조하고 싶은 대목에서 형광펜 밑줄 긋듯이 표시하는 방법을 몰라서 못하셨다면 이 글을 참고하시기 바랍니다. 티스토리 블로그를 시작한 지 정말 얼마
wise.2xinfo.com
티스토리 저품질 탈출방법 Daum 고객센터 문의방법
티스토리 블로그를 하다 보면 불현듯 찾아오는 불청객이 있죠. 바로 저품질이라는 녀석인데 누구에게나 올 수 있는 것이고 지금 내 블로그가 저품질인 것 같다면 탈출하고 싶은 마음이 굴뚝같
wise.2xinfo.com
구글 애널리틱스와 티스토리 블로그 연결방법
티스토리 블로그 플러그인에 보면 구글 애널리틱스와 구글 서치콘솔이라는 것이 있는데 필수 연결/연동해야 한다고 보면 되는데요. 이번 포스팅에서는 구글 애널리틱스와 내 티스토리 블로그
wise.2xinfo.com
ads.txt 파일 해결방법 이렇게 쉬운데?
구글 애드센스 승인이 난 뒤 느닷없이 찾아와 불안에 떨게 한 이 문구 "수익 손실 위험" 이란 문구를 보고 덜덜덜 떨리지 않으셨나요? 오늘은 ads.txt 파일 문제 해결 방법에 대해 알아보도록 하겠
wise.2xinfo.com
여러 방법들이 있지만 링크버튼은 이미지나 텍스트 보단 CSS링크 버튼이 가장 깔끔하고 디자인도 다양하게 만들 수 있어서 개인적으로는 더 좋은 것 같습니다. 원하는 디자인으로 여러분만의 링크버튼을 만들어 보세요.
'웹 > 티스토리' 카테고리의 다른 글
| "주소가 확인되지 않아 지급이 보류 중입니다" (0) | 2023.10.12 |
|---|---|
| 애드센스 지급보류 본인확인 해결 방법 : 지급에 보류가 걸려있습니다. (0) | 2023.10.11 |
| 글자 아래 형광색 밑줄 긋는 방법 : 티스토리 꾸미기 (0) | 2023.10.06 |
| 구글 애널리틱스와 티스토리 블로그 연결방법 (1) | 2023.09.27 |
| 티스토리 저품질 탈출방법 Daum 고객센터 문의방법 (1) | 2023.09.26 |



